Déployer FastAPI sur Deta¶
Dans cette section, vous apprendrez à déployer facilement une application FastAPI sur Deta en utilisant le plan tarifaire gratuit. 🎁
Cela vous prendra environ 10 minutes.
Info
Deta sponsorise FastAPI. 🎉
Une application FastAPI de base¶
- Créez un répertoire pour votre application, par exemple
./fastapideta/et déplacez-vous dedans.
Le code FastAPI¶
- Créer un fichier
main.pyavec :
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
def read_root():
return {"Hello": "World"}
@app.get("/items/{item_id}")
def read_item(item_id: int):
return {"item_id": item_id}
Dépendances¶
Maintenant, dans le même répertoire, créez un fichier requirements.txt avec :
fastapi
Astuce
Il n'est pas nécessaire d'installer Uvicorn pour déployer sur Deta, bien qu'il soit probablement souhaitable de l'installer localement pour tester votre application.
Structure du répertoire¶
Vous aurez maintenant un répertoire ./fastapideta/ avec deux fichiers :
.
└── main.py
└── requirements.txt
Créer un compte gratuit sur Deta¶
Créez maintenant un compte gratuit sur Deta, vous avez juste besoin d'une adresse email et d'un mot de passe.
Vous n'avez même pas besoin d'une carte de crédit.
Installer le CLI (Interface en Ligne de Commande)¶
Une fois que vous avez votre compte, installez le CLI de Deta :
$ curl -fsSL https://get.deta.dev/cli.sh | sh
$ iwr https://get.deta.dev/cli.ps1 -useb | iex
Après l'avoir installé, ouvrez un nouveau terminal afin que la nouvelle installation soit détectée.
Dans un nouveau terminal, confirmez qu'il a été correctement installé avec :
$ deta --help
Deta command line interface for managing deta micros.
Complete documentation available at https://docs.deta.sh
Usage:
deta [flags]
deta [command]
Available Commands:
auth Change auth settings for a deta micro
...
Astuce
Si vous rencontrez des problèmes pour installer le CLI, consultez la documentation officielle de Deta (en anglais).
Connexion avec le CLI¶
Maintenant, connectez-vous à Deta depuis le CLI avec :
$ deta login
Please, log in from the web page. Waiting..
Logged in successfully.
Cela ouvrira un navigateur web et permettra une authentification automatique.
Déployer avec Deta¶
Ensuite, déployez votre application avec le CLI de Deta :
$ deta new
Successfully created a new micro
// Notice the "endpoint" 🔍
{
"name": "fastapideta",
"runtime": "python3.7",
"endpoint": "https://qltnci.deta.dev",
"visor": "enabled",
"http_auth": "enabled"
}
Adding dependencies...
---> 100%
Successfully installed fastapi-0.61.1 pydantic-1.7.2 starlette-0.13.6
Vous verrez un message JSON similaire à :
{
"name": "fastapideta",
"runtime": "python3.7",
"endpoint": "https://qltnci.deta.dev",
"visor": "enabled",
"http_auth": "enabled"
}
Astuce
Votre déploiement aura une URL "endpoint" différente.
Vérifiez¶
Maintenant, dans votre navigateur ouvrez votre URL endpoint. Dans l'exemple ci-dessus, c'était
https://qltnci.deta.dev, mais la vôtre sera différente.
Vous verrez la réponse JSON de votre application FastAPI :
{
"Hello": "World"
}
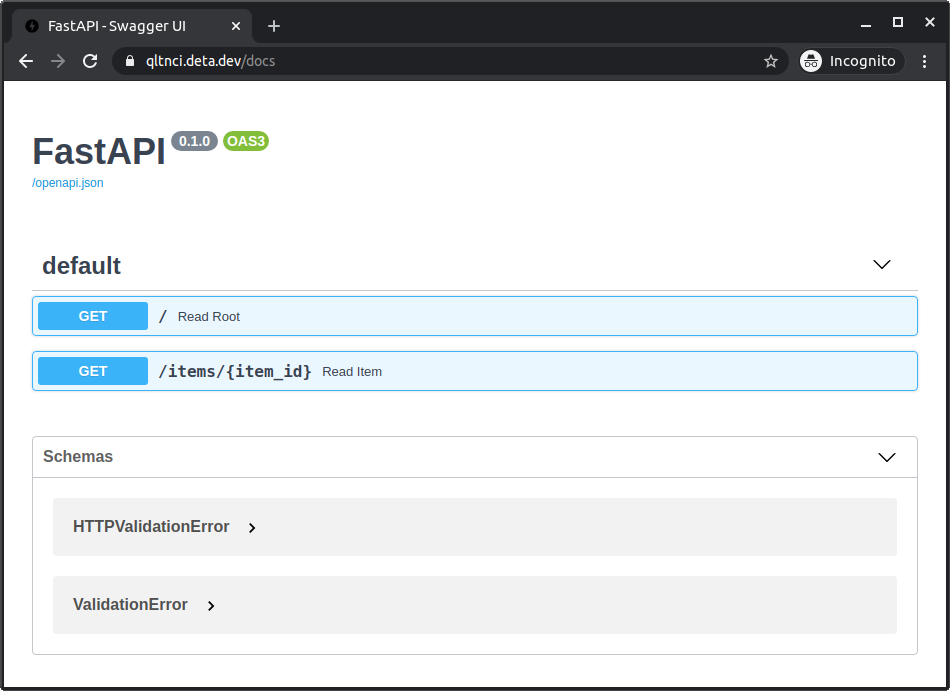
Et maintenant naviguez vers /docs dans votre API, dans l'exemple ci-dessus ce serait https://qltnci.deta.dev/docs.
Vous verrez votre documentation comme suit :

Activer l'accès public¶
Par défaut, Deta va gérer l'authentification en utilisant des cookies pour votre compte.
Mais une fois que vous êtes prêt, vous pouvez le rendre public avec :
$ deta auth disable
Successfully disabled http auth
Maintenant, vous pouvez partager cette URL avec n'importe qui et ils seront en mesure d'accéder à votre API. 🚀
HTTPS¶
Félicitations ! Vous avez déployé votre application FastAPI sur Deta ! 🎉 🍰
Remarquez également que Deta gère correctement HTTPS pour vous, vous n'avez donc pas à vous en occuper et pouvez être sûr que vos clients auront une connexion cryptée sécurisée. ✅ 🔒
Vérifiez le Visor¶
À partir de l'interface graphique de votre documentation (dans une URL telle que https://qltnci.deta.dev/docs)
envoyez une requête à votre opération de chemin /items/{item_id}.
Par exemple avec l'ID 5.
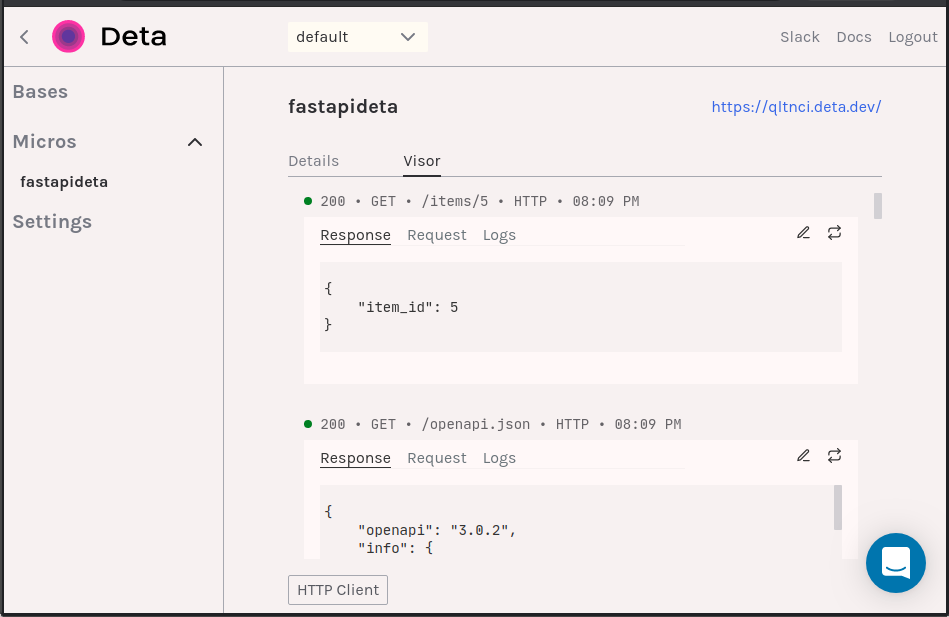
Allez maintenant sur https://web.deta.sh.
Vous verrez qu'il y a une section à gauche appelée "Micros" avec chacune de vos applications.
Vous verrez un onglet avec "Details", et aussi un onglet "Visor", allez à l'onglet "Visor".
Vous pouvez y consulter les requêtes récentes envoyées à votre application.
Vous pouvez également les modifier et les relancer.

En savoir plus¶
À un moment donné, vous voudrez probablement stocker certaines données pour votre application d'une manière qui persiste dans le temps. Pour cela, vous pouvez utiliser Deta Base, il dispose également d'un généreux plan gratuit.
Vous pouvez également en lire plus dans la documentation Deta.